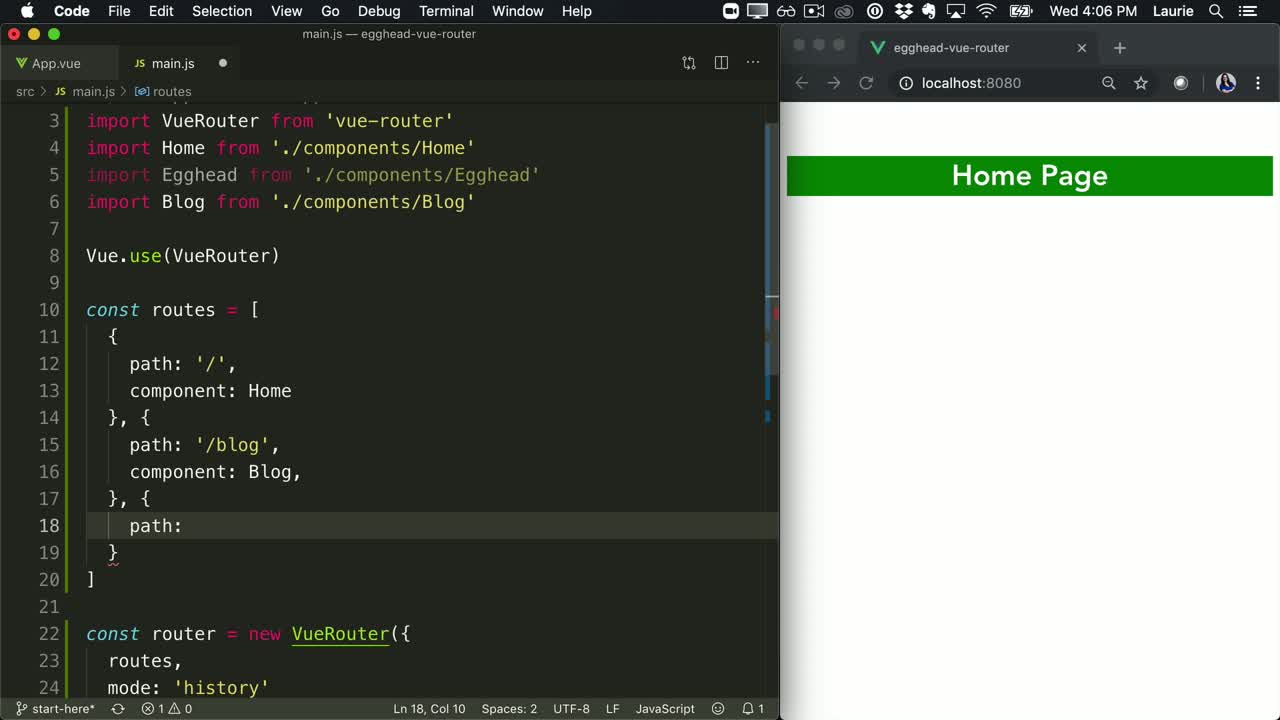
What is the proper way to use router.go in a vue component? · Issue #252 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

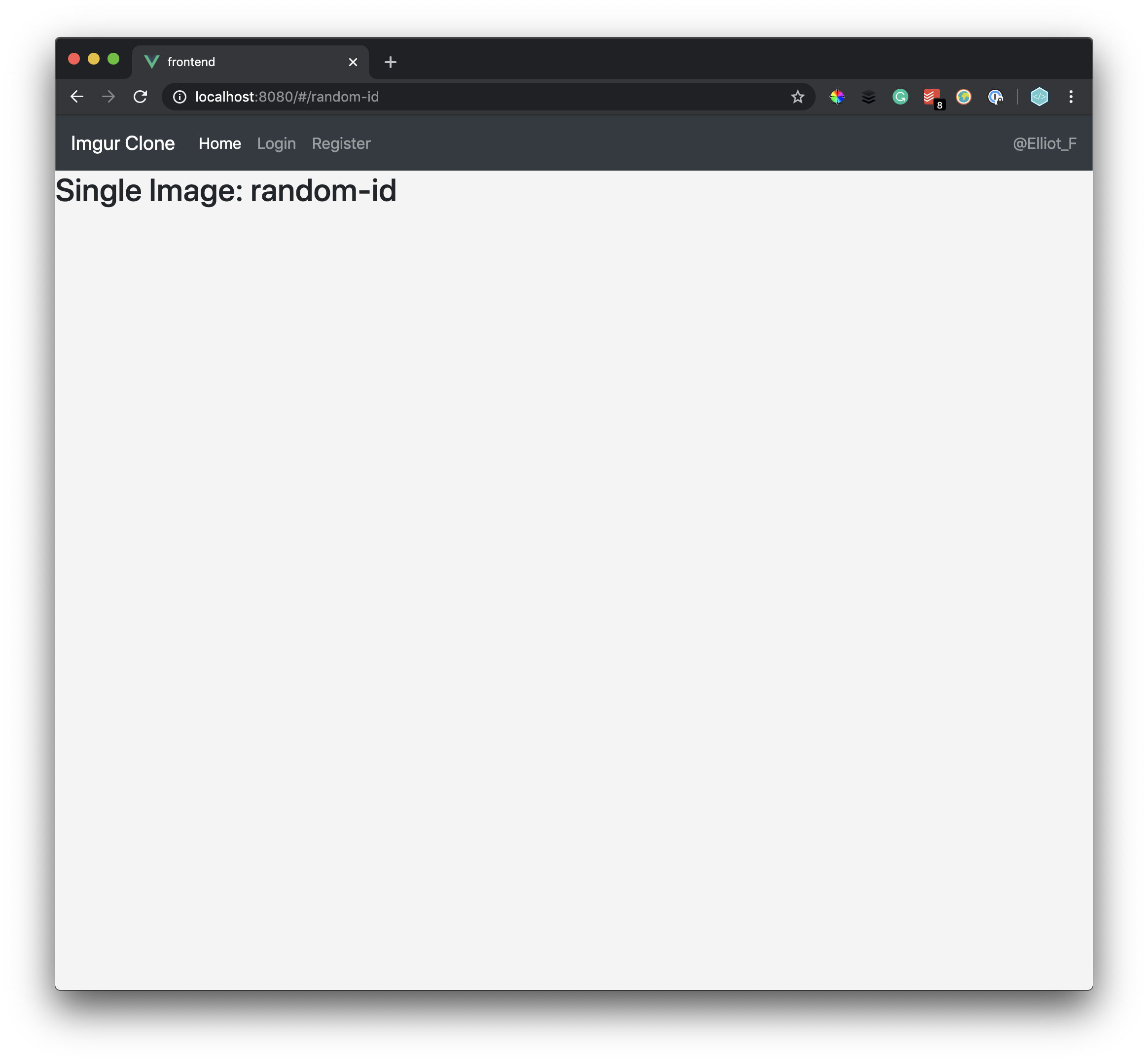
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming